
- Pinegrow web editor bootstrap studio how to#
- Pinegrow web editor bootstrap studio full#
- Pinegrow web editor bootstrap studio software#
- Pinegrow web editor bootstrap studio code#
- Pinegrow web editor bootstrap studio Pc#
Pinegrow web editor bootstrap studio software#
The software is available as a desktop application. Simultaneously, it provides an intuitive instrument of WYSIWYG that allows users to build websites straight from scratch even without having to write any code.
Pinegrow web editor bootstrap studio code#
It gives you complete control of the source code and the ability to edit or change it. Pinegrow is an excellent choice for both newcomers to coding and experienced programmers. It further implies that the site will be made entirely responsive regardless of the operating system, carrier, device, or screen size.
Pinegrow web editor bootstrap studio full#
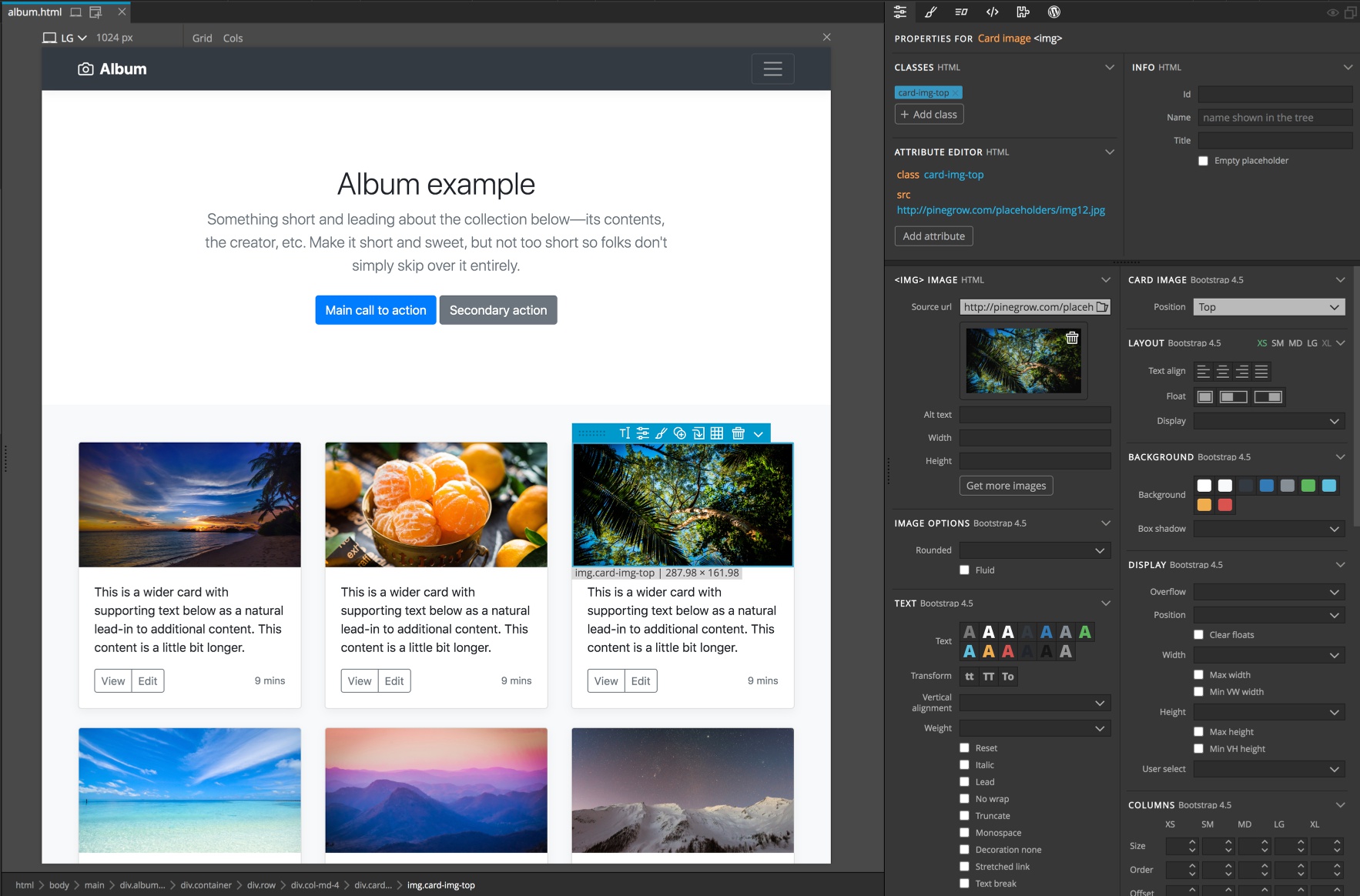
What it means is that you’ll be able to see all of the edits in real-time, as well as view the pages in your browser and take full advantage of its mobile preview settings. You can adjust margins, block placement, and texts and fonts add shadows, change the background, modify padding, allocate new classes and rules to different items, modify CSS grids, and much more in the editor. It helps you to have total control of the CSS. You can edit almost every element of the block and also use the one that you coded. In addition to its effective visual editor, the software contains enough instruments to build pages right from scratch. And frankly, it doesn’t even need to have them. There are no pre-made templates available in Pinegrow. You have complete control over the elements, including the ability to resize every block and column, working with grids, and using models for your page along with buttons to open them easily. This includes both Foundation as well as Bootstrap. It also has a library where you can add new blocks and elements. In addition, users are given a collection of tools that allow them to retain visual control of the site’s layout. Pinegrow offers enhanced working with Foundation and Bootstrap, in addition to designing WordPress themes.

Also, its advanced preview system allows users to choose breakpoints, particular screen sizes, and various more options to understand better how the website will appear on different devices.

Pinegrow web editor bootstrap studio Pc#
There are three main choices in the preview mode - mobile phone, laptop, and a PC screen. You can not only preview them at the same time but also make any edits without having to move between screens. The system allows you to open two-page previews that display two different pages. Pinegrow allows you to preview your site in different versions simultaneously. Once you are done with your primary building process, take a look at how your website is running on various platforms, like smartphones and desktops. Pinegrow makes it simple to turn an HTML page into a WordPress theme as quickly as possible.Īll you need to do is choose the required action from the dashboard’s list of more than 200 different WP actions. When you need to build WordPress themes for any project, Pinegrow is the best tool to use.


Finally, Pinegrow is a great tool for students or newbies to try out their programming skills.įinally, if you don’t understand security and cloud visibility, Pinegrow may seem to be a decent substitute for cloud-based software.
Pinegrow web editor bootstrap studio how to#
Pinegrow is also a good option if you don’t know how to code but are looking for a programming tool where you can learn. In addition, Pinegrow offers multiple technical tools that you can use to set up your entire website building workflow. If you are experienced in HTML and CSS, or even a bit aware of them, this tool can fulfill your requirements. On the contrary, Pinegrow is undoubtedly an excellent choice for people looking for a tool to prototype, design, and build a pixel-perfect website. It is not very beneficial if you have no idea about CSS and HTML. If you’re looking for a quick beginner-friendly way to create your website, Pinegrow probably isn’t for you.


 0 kommentar(er)
0 kommentar(er)
